
Παράγραφος, στοίχιση, Κενά μεταξύ λέξεων, Επικεφαλίδες, Προ-μορφοποιημένο κείμενο, Έντονα, πλάγια, υπογραμμισμένα και διεγραμμένα γράμματα, Εισαγωγή αναφοράς (Blockquote), Δείκτης, εκθέτης, Γραμματοσειρές, Χρώμα φόντου, Ειδικά σύμβολα
Παράγραφος, στοίχιση
Για τη δημιουργία νέας παραγράφου στο κείμενο χρησιμοποιείτε τον
κωδικό <P> (ο κωδικός αυτός δεν έχει αντίστοιχο </P>).
Οι αναγνώστες ιστοσελίδων αφήνουν μια κενή γραμμή μεταξύ των παραγράφων.
Εξ ορισμού, η παράγραφος στοιχίζεται στ' αριστερά. Μπορείτε όμως να αλλάξετε
τη στοίχιση χρησιμοποιώντας το όρισμα ALIGN στον κωδικό <P>:
Αν θέλουμε να αλλάξουμε γραμμή χωρίς να αρχίσουμε μια νέα παράγραφο (οπότε ο αναγνώστης
ιστοσελίδων να μην αφήσει κενή γραμμή) χρησιμοποιούμε τον κωδικό
<BR>. Δηλαδή, γράφοντας:
Το Σύμπαν θεωρείται ότι έχει διασταλεί <BR> ξεκινώντας από ένα και μοναδικό σημείο.
θα πάρουμε:
Το Σύμπαν θεωρείται ότι έχει διασταλεί
ξεκινώντας από ένα και μοναδικό σημείο.
Κενά μεταξύ λέξεων
Ο αναγνώστης ιστοσελίδων αναδιπλώνει αυτόματα το κείμενο για να χωράει στην οθόνη.
Αν θέλετε ορισμένες λέξεις να εμφανίζονται στην ίδια γραμμή μπορείτε
να χρησιμοποιήσετε τους κωδικούς <NOBR> και </NOBR> (δες όμως
και τη χρήση του κωδικού στην επόμενη παράγραφο καθώς και τον κωδικό
<PRE>).
Ο αναγνώστης ιστοσελίδων δεν αναγνωρίζει επιπλέον κενά μεταξύ λέξεων. Η χρήση του κωδικού επιτρέπει ακριβώς αυτό. Μπορεί να χρησιμοποιηθεί επίσης και για δημιουργία εσοχής στην αρχή της παραγράφου ή, ακόμα, στη θέση του κενού μεταξύ δύο λέξεων για να τις κρατήσει στην ίδια γραμμή (ο όρος NBSP σημαίνει no-break-space).
Επικεφαλίδες
Οι επικεφαλίδες είναι πολύ χρήσιμες για την οργάνωση της
πληροφορίας στις ιστοσελίδες. Η HTML προσφέρει έξι επίπεδα
επικεφαλίδων που ορίζονται ως <H1>, <H2> κ.λπ. (με τους
αντίστοιχους </H1>, </H2> κ.λπ.) όπου ο H1 είναι
ο μεγαλύτερος. Η επικεφαλίδα εμφανίζεται με έντονα γράμματα και
υπάρχει μια κενή γραμμή πάνω και κάτω από αυτή.
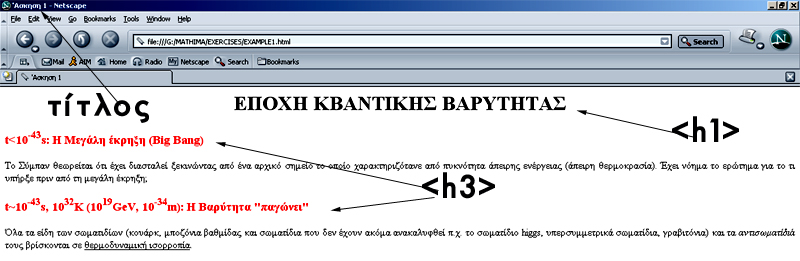
Στο παρακάτω κείμενο μπορείτε να δείτε τα επίπεδα των
επικεφαλίδων:
Οι επικεφαλίδες στοιχίζονται, εξ ορισμού, αριστερά. Αλλά μπορείτε
να χρησιμοποιήσετε το όρισμα ALIGN στον κωδικό επικεφαλίδας. Για
παράδειγμα, γράφοντας:
<H3 ALIGN="RIGHT"> Δεξιά στοιχισμένη επικεφαλίδα</H3>
ο αναγνώστης ιστοσελίδων θα δώσει:
Προ-μορφοποιημένο κείμενο
Στην προ-μορφοποίηση ο αναγνώστης ιστοσελίδων παρουσιάζει το κείμενο που
βρίσκεται ανάμεσα στους κωδικούς <PRE> και </PRE> όπως
ακριβώς φαίνεται στον κειμενογράφο (με ό,τι κενά
πληκτρολογήθηκαν). Σ' αυτή την περίπτωση το κείμενο παρουσιάζεται
με γραμματοσειρά μονού διαστήματος (κάθε χαρακτήρας καταλαμβάνει
τον ίδιο χώρο), π.χ. η γραμματοσειρά Courier. Η προ-μορφοποίηση
είναι χρήσιμη για σύνταξη απλών πινάκων. Μη χρησιμοποιείτε
μεγάλες γραμμές που δεν θα χωρούν στο παράθυρο του αναγνώστη
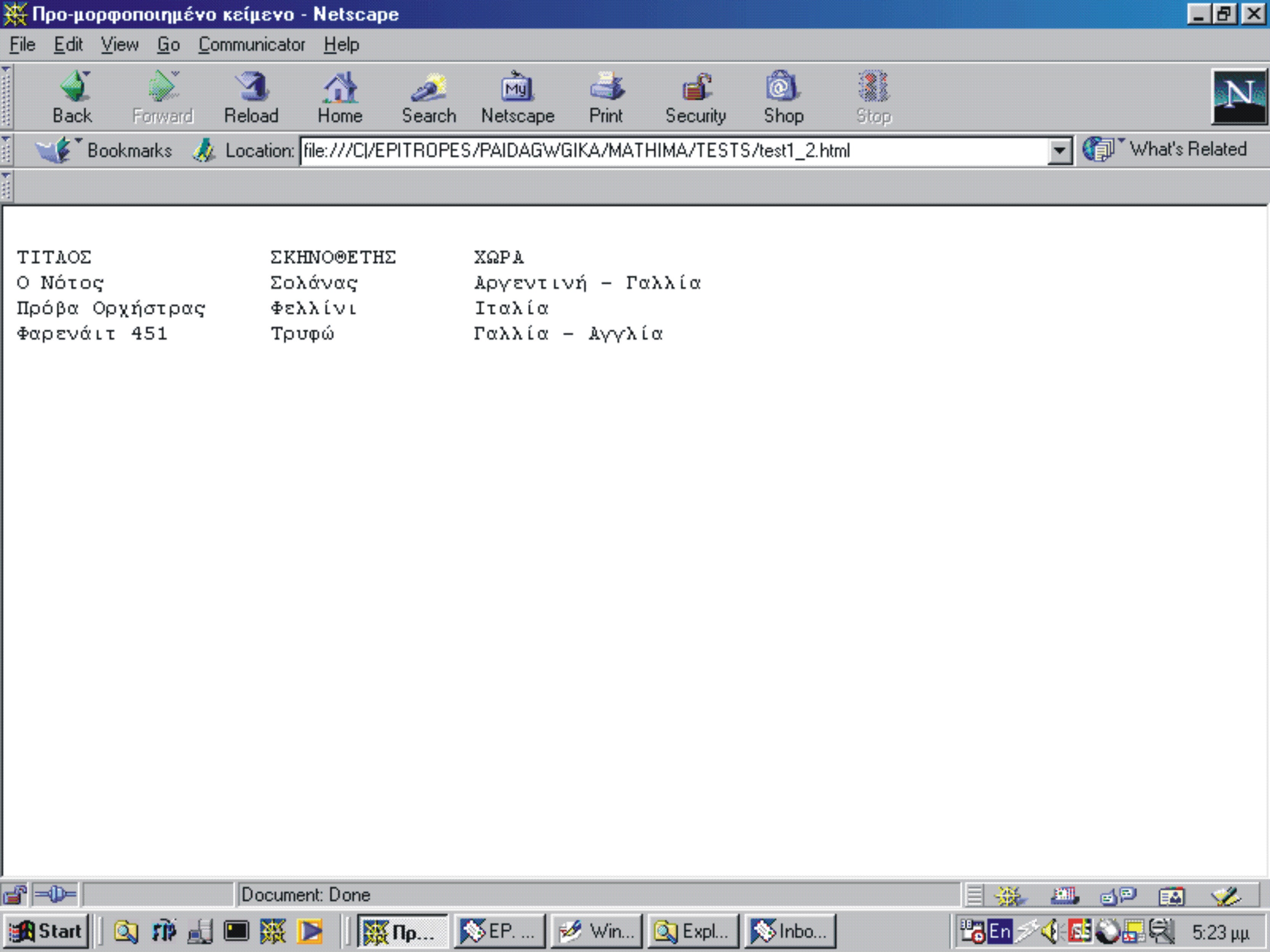
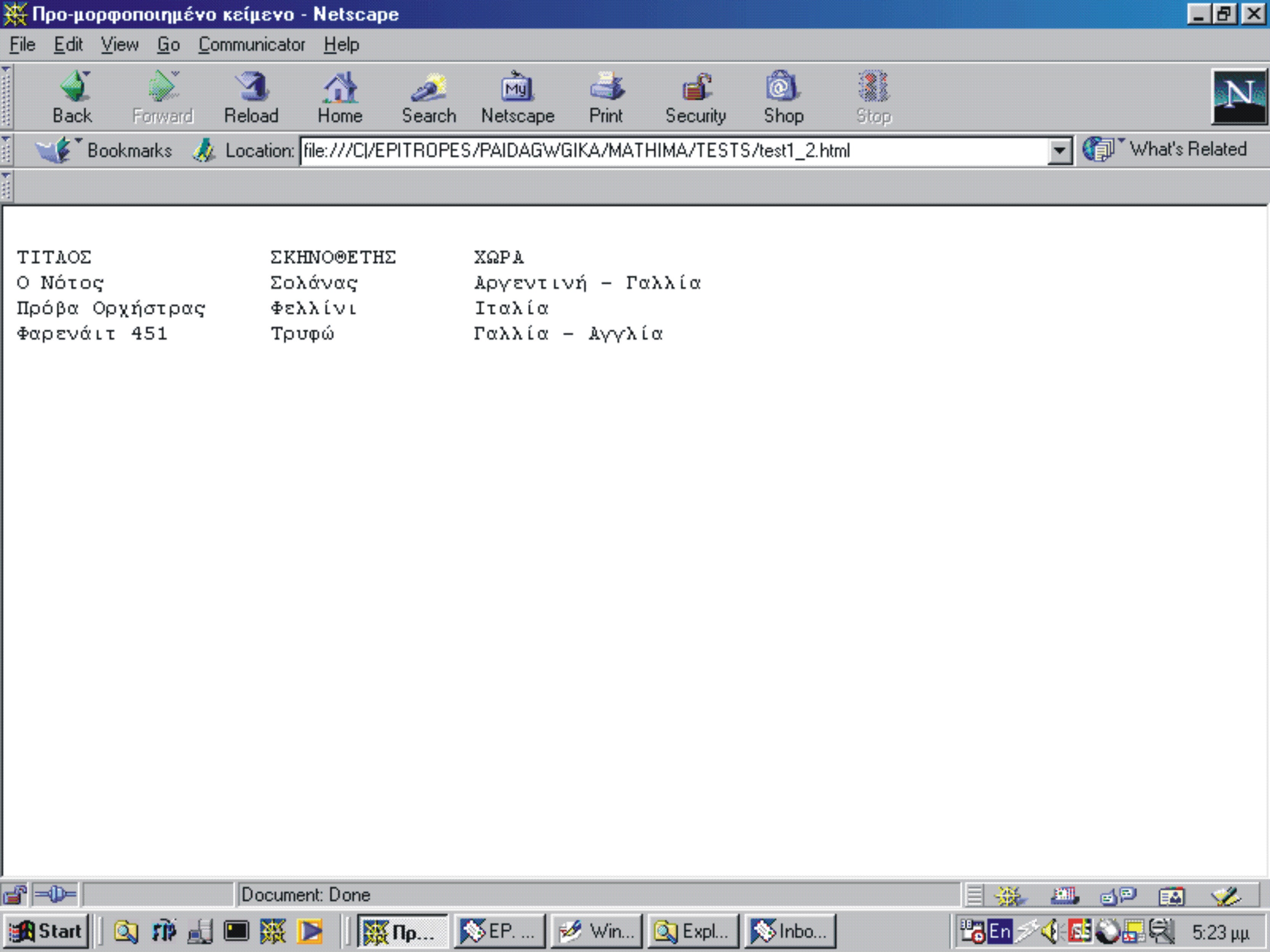
ιστοσελίδων. Έτσι ο κώδικας:
ΤΙΤΛΟΣ ΣΚΗΝΟΘΕΤΗΣ ΧΩΡΑ
Ο Νότος Σολάνας Αργεντινή - Γαλλία
Πρόβα Ορχήστρας Φελλίνι Ιταλία
Φαρενάιτ 451 Τρυφώ Γαλλία - Αγγλία
και θα εμφανίζεται ως:

Αν θέλετε να δείτε την ιστοσελίδα σε άλλο παράθυρο του αναγνώστη ιστοσελίδων που χρησιμοποιείτε, πατήστε εδώ.
Έντονα, πλάγια, υπογραμμισμένα και διεγραμμένα γράμματα
Για να δώσουμε έμφαση στο κείμενο μπορούμε να χρησιμοποιήσουμε τους
κωδικούς <Β> για έντονα γράμματα, <I> για πλάγια,
<U> για υπογραμμισμένα και <STRIKE> για να βάλετε μια γραμμή
πάνω στα γράμματα (διαγραφή), με τους αντίστοιχους κωδικούς τέλους. Έτσι,
το κείμενο:
Εισαγωγή αναφοράς (Blockquote)
Με τον κωδικό <BLOCKQUOTE> (και </BLOCKQUOTE>) μπορείτε να
παρουσιάσετε μια
εκτεταμένη αναφορά, αυξάνοντας τα περιθώρια και από τις δυο μεριές
της σελίδας:
Ο κωδικός της παραγράφου <P> μπορεί να χρησιμοποιηθεί στο εσωτερικό του <BLOCKQUOTE>Πυθαγόρειο Θεώρημα: Το τετράγωνο της υποτείνουσας ορθογωνίου τριγώνου ισούται με το άθροισμα των τετραγώνων των δύο καθέτων πλευρών.
Δείκτης, εκθέτης
Για να γράψετε εκθέτη ή δείκτη χρησιποποιείτε τους κωδικούς
<SUP> και <SUB>, με τους αντίστοιχους κωδικούς τέλους:
10<SUP> 5</SUP> 10<SUP> 3</SUP> =10<SUP> 8</SUP>
θα δώσει:
105103=108
Γραμματοσειρές
Ο κύριος κωδικός είναι ο <FONT> (και ο αντίστοιχος </FONT>)
που μπορεί να πάρει ως ορίσματα τα FACE, SIZE και COLOR για το είδος,
το μέγεθος και το χρώμα της γραμματοσειράς.
Το όρισμα FACE παίρνει για
τιμές το όνομα της γραμματοσειράς. Μπορείτε να καθορίσετε πάνω από
μία γραμματοσειρά (χωρίζοντάς τες με κόμμα και κενό), για να μπορεί ο
αναγνώστης ιστοσελίδων να χρησιμοποιήσει την επόμενη αν δεν είναι
διαθέσιμη στον υπολογιστή η προηγούμενη (γι' αυτό προτείνεται μια από τις γραμματοσειρές
να είναι κλασσική, όπως Arial).
Για παράδειγμα, η πρόταση αυτή γράφτηκε με
τη γραμματοσειρά Verdana.
Το όρισμα SIZE μπορεί να πάρει τις τιμές 1 (μικρότερο) έως 7 (μεγαλύτερο).
Τα 7 μεγέθη αντιστοιχούν σε γράμμτα 8, 10, 12, 14, 18, 24 και 36 στιγμών (pt).
Χρησιμοποιώντας +/- πριν τον αριθμό, μεγαλώνετε ή μικραίνετε τη γραμματοσειρά
σας κατά τον αντίστοιχο αριθμό.
Τέλος, το όρισμα COLOR παίρνει τιμές σε δεκαεξαδική μορφή που αντιστοιχούν
σε ορισμένο χρώμα. Για παράδειγμα, #FF0000 αντιστοιχεί στο κόκκινο. Για
ορισμένα βασικά χρώματα, υπάρχει και όνομα
(γραμμένο σε πιο ανθρώπινη μορφή!)
Ας γράψουμε τώρα ένα παράδειγμα χρησιμοποιώντας τα παραπάνω:
Οι βασικοί δομικοί λίθοι της ύλης χωρίζονται
σε δύο ομάδες: τα κουάρκ και τα
λεπτόνια.
Ο κώδικας είναι ο ακόλουθος:
<FONT SIZE="7"><I>Ο</I></FONT> ι βασικοί δομικοί
λίθοι της ύλης χωρίζονται σε δύο ομάδες: τα
<FONT FACE="Verdana" COLOR="red" SIZE="+1">κουάρκ</FONT>
και τα
<FONT SIZE="+1" FACE="Verdana" COLOR="green">λεπτόνια</FONT>.
Μπορούσατε να καθορίσετε την γραμματοσειρά, το μέγεθος της και το χρώμα της για όλη
την ιστοσελίδα σας χρησιμοποιώντας τον κωδικό
Επίσης, μπορείτε να καθορίσετε το χρώμα του κειμένου σας σ' όλη
την ιστοσελίδα σας με τη χρήση του ορίσματος TEXT στον κωδικό
BODY:
Χρώμα φόντου
Μπορείτε να προσθέσετε ένα χρώμα φόντου στην ιστοσελίδα σας
με τη χρήση του ορίσματος BGCOLOR στον κωδικό BODY:
<BODY BGCOLOR="lime">.
Ειδικά σύμβολα
Τα σύμβολα > και < (επειδή χρησιμοποιούνται από την
HTML ως σύμβολα που περιέχουν τους
κωδικούς της γλώσσας), είναι προτιμότερο να ΜΗΝ εισάγονται άμεσα από το αντίστοιχο πλήκτρο του πληκτρολογίου.
Αντ' αυτού χρησιμοποιήστε τα ειδικά σύμβολα > για το > και το < για το < (προσοχή στο σύμβολο ; με
το οποίο τελειώνει κάθε ειδικός χαρακτήρας). Άλλα ειδικά σύμβολα που μπορεί να χρειαστείτε είναι:
≤ ( ≤), ≥ ( ≥), ( •), και ± (±). Για περαιτέρω σύμβολα κάνετε click εδώ.

Το κείμενο του παραδείγματος μπορείτε να το πάρετε από εδώ.
Εδώ μπορείτε να δείτε σε ξεχωριστό παράθυρο του αναγνώστη ιστοσελίδων το html αρχείο που παρήγαγε την παραπάνω εικόνα, οπότε να διαβάσετε και τον αντίστοιχο κώδικα.
| Προηγούμενη ενότητα | Επόμενη ενότητα |